type
status
date
summary
slug
tags
category
password
URL
icon
背景
在优化页面加载速度的时候,发现了HTTP1.1并发数的限制,为了解除这个限制,准备把网站协议升级到HTTP2.0.
之前在学习《趣谈网络协议》的时候,有学习过HTTP2.0协议,但是没有输出成文档,因此借这个机会,系统梳理一下。
HTTP1.1存在的问题
HTTP2.0出现,肯定是为了解决前代HTTP存在的问题。在之前的HTTP协议中,主要存在连接无法复用、连接并发数限制等。
由于HTTP是基于TCP协议,因此在新建HTTP链接时,都会经历三次握手和慢启动,当延迟较高时,对相应速度的影响会更明显些。如果能实现链接复用,则可以极大程度降低这些的影响。
当前Chrome浏览器限制对同一个域名最大6个并发请求,当超过6个时,会阻塞后面的请求,严重拉低整个页面的加载速度(当前许多网站为了避开这个影响,会使用多个域名的CDN,也是因为这个限制)。
HTTP2.0的优势
多路复用
HTTP2.0中的一大亮点就是多路复用,即允许同时通过单一的HTTP2.0连接发起多重的请求-响应消息,这样就解决了HTTP1.1中并发数的限制。那为什么1.1不能实现多路复用呢?是因为HTTP2.0使用了不同的传输格式。
二进制分帧
在HTTP1.1和1.0时代,传输的是明文协议,其格式由三部分组成:start line, header 和body,整体解析是基于文本的。
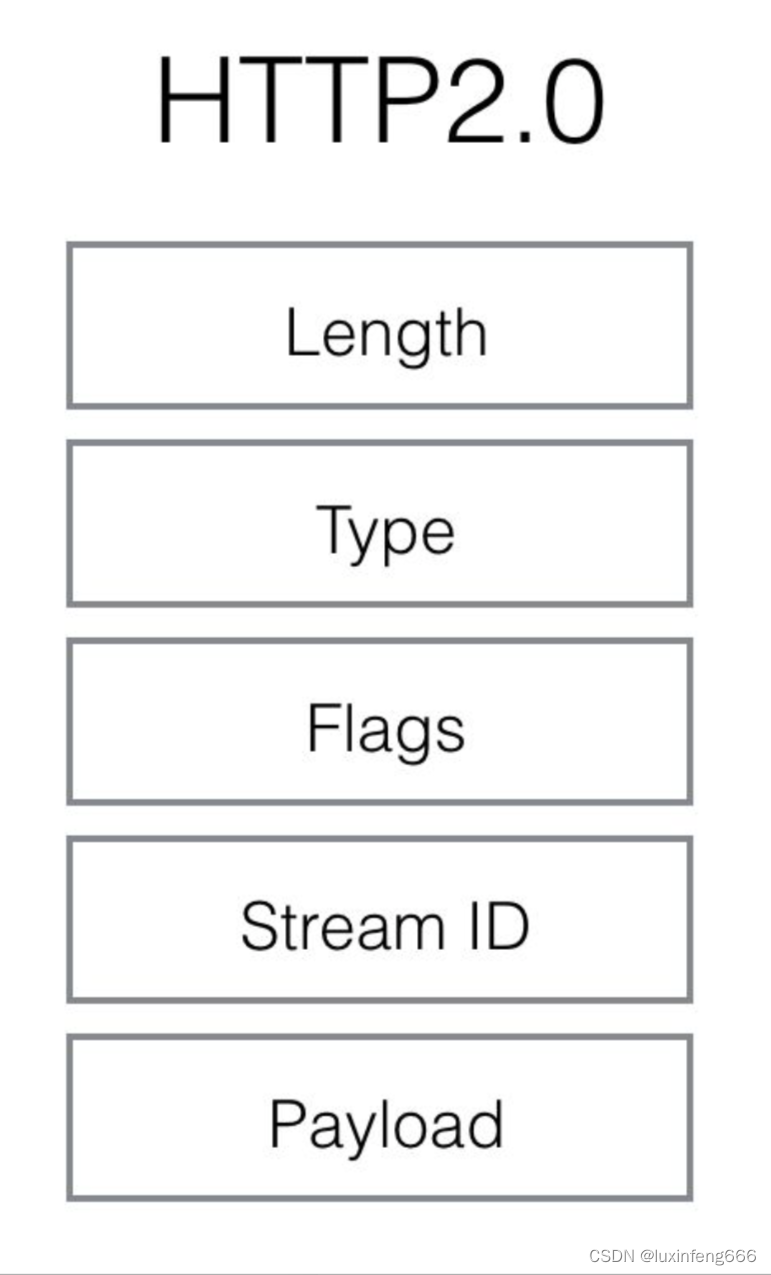
但是在HTTP2.0中,不再基于文本,而是将一个请求分割成多个二进制帧,结构如下

我们可以通过stream ID区分这个二进制帧是哪个请求的,同时,在传输时,帧与帧时间也没有严格的顺序要求,等传输到目标端口后再进行合并即可。
此外,在HTTP2.0中,还可以针对每个stream设置优先级和依赖,优先级高的会被server优先处理。
首部压缩
在HTTP1.1中,每次请求都需要发送整个请求头,但是多次发送的请求头中许多信息都没有变化,这样就造成了带宽浪费。在HTTP2.0中,通讯双方各自缓存一份header fields表,这样既避免了重复header的传输,减少了发送包的数量从而降低了延迟。
HTTP2.0优点并不只有上述列出的几项,列出的几项都是与自己工作关系最为密切或者感知最明显的优化。这篇博客参考了一些资料,这些资料中有更加详细的解释,大家有兴趣的可以移步看下。
参考资料
- 作者:luxinfeng
- 链接:https://www.luxinfeng.top/article/20230228
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。